How do you build a multilingual website? What are the things you should be thinking about? In my last post in this series, I wrote about our need for a multilingual editor (and we now have some GREAT candidates!). But there’s obviously much more to a site than just having a person on board. This week, Joly MacFie of our New York Chapter pointed me to this excellent video from the recent WordCamp Helsinki 2017 event titled “The User Experience Perspective of Multilingual and Multi-regional Websites“:
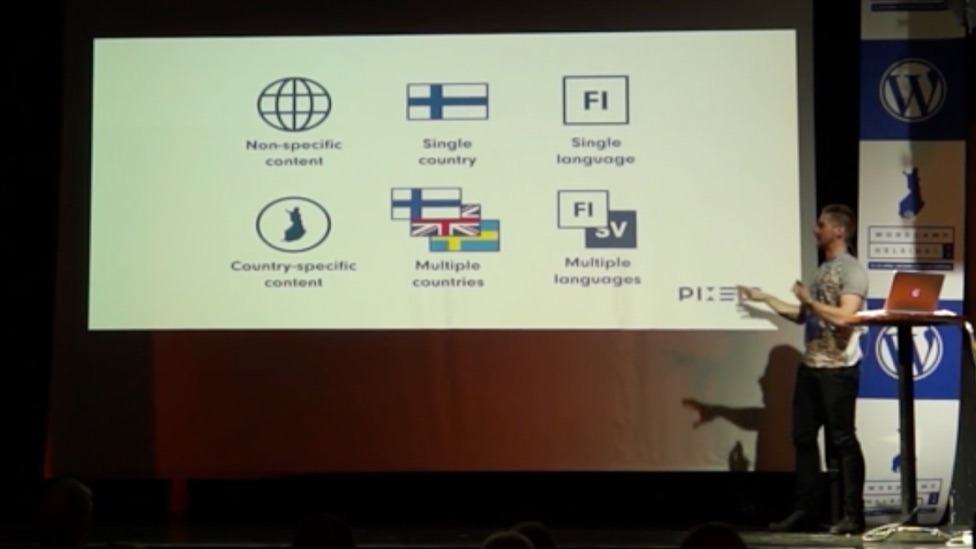
What I like about this is how the speaker, Thomas Hurd, lays out the different options in how to build a multilingual site and explores the overall strategy you need to think about for a multilingual site. The video does not dive into the technology as much as it raises the larger issues you need to consider. It’s easy to understand even if you don’t know much at all about WordPress or multilingual sites in general.
For the record, right now we’re pursuing the option he calls “Non-specific content, Multiple languages”. We are also planning to continue what we are doing today with using directories off of the URL for each language. In other words, we’ll have:
- www.internetsociety.org – the English pages
- www.internetsociety.org/es/ – the Spanish pages
- www.internetsociety.org/fr/ – the French pages
We agree with Thomas Hurd that this is one of the best methods for the user experience.
From a technical perspective, we are planning to implement the multilingual aspects of the site using the WPML plugin for WordPress.
Oh, and we’re NOT using flags!
If you are interested in helping us build this new multilingual site, consider applying for the Multilingual Editor position. I’m already interviewing people who have applied, but new candidates are welcome.
P.S. This article is part of our series on our website redesign in 2017. Please do follow along on our journey!